How To Animate A Still Image In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Brand it.
- What's new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop arrangement requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Employ the Capture in-app extension in Photoshop
- Artistic Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Utilize the Touch on Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Become to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and consign documents
- Add photos
- Piece of work with layers
- Depict and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the sheet
- Piece of work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch on shortcuts and gestures
- Keyboard shortcuts
- Edit your prototype size
- Livestream as y'all create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Piece of work with Camera Raw files
- Create and work with Smart Objects
- Adapt exposure in your images with Contrivance and Burn down
- Photoshop on the spider web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the spider web beta
- Open and work with deject documents
- Collaborate with stakeholders
- Apply limited edits to your deject documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with deject documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Acquire faster with the Photoshop Discover Console
- Create documents
- Use the Touch on Bar with Photoshop
- Tool galleries
- Functioning preferences
- Use tools
- Impact gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Default keyboard shortcuts
- Bear upon capabilities and customizable workspaces
- Identify Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Bear witness or hibernate non-printing Extras
- Specify columns for an prototype
- Disengage and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Spider web, screen, and app design
- Photoshop for blueprint
- Artboards
- Device Preview
- Copy CSS from layers
- Piece spider web pages
- HTML options for slices
- Modify slice layout
- Work with web graphics
- Create web photo galleries
- Paradigm and color basics
- How to resize images
- Work with raster and vector images
- Epitome size and resolution
- Acquire images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marking mistake | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Catechumen between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About colour
- Color and monochrome adjustments using channels
- Choose colors in the Colour and Swatches panels
- Sample
- Color fashion or Prototype mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Scrap depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Utilize Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Excerpt assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Alloy Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Groundwork
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an epitome
- Adjust pixel selections
- Convert between paths and option borders
- Aqueduct basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha aqueduct masks
- Select the image areas in focus
- Duplicate, split up, and merge channels
- Channel calculations
- Selection
- Bounding box
- Prototype adjustments
- Perspective warp
- Reduce camera milk shake blurring
- Healing castor examples
- Export color lookup tables
- Adjust epitome sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast aligning
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Accommodate vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Utilize special color effects to images
- Enhance your image with color balance adjustments
- Loftier dynamic range images
- View histograms and pixel values
- Lucifer colors in your image
- How to crop and straighten photos
- Catechumen a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for printing
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn paradigm areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Photographic camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Photographic camera Raw
- How to make non-subversive edits in Camera Raw
- Radial Filter in Photographic camera Raw
- Manage Camera Raw settings
- Open, procedure, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Photographic camera Raw
- Rotate, crop, and adjust images
- Adapt color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Motility
- Retouch and repair photos
- Correct paradigm distortion and dissonance
- Basic troubleshooting steps to fix well-nigh issues
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to ingather and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Signal
- Employ the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Pigment symmetrical patterns
- Describe rectangles and modify stroke options
- Well-nigh cartoon
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill up and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Design Maker
- Manage paths
- Manage design libraries and presets
- Describe or pigment with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Slope
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Standard arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian blazon
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- World-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and blitheness layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Blitheness (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Utilize the Mistiness Gallery
- Filter basics
- Filter effects reference
- Add Lighting Furnishings
- Use the Adaptive Wide Angle filter
- Use the Oil Pigment filter
- Layer effects and styles
- Employ specific filters
- Smudge image areas
- Saving and exporting
- Salve your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Relieve and export video and animations
- Save PDF files
- Digimarc copyright protection
- Salve your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Impress photos in a picture parcel layout
- Impress spot colors
- Duotones
- Print images to a commercial press printing
- Improve colour prints from Photoshop
- Troubleshoot press problems | Photoshop
- Automation
- Creating deportment
- Create data-driven graphics
- Scripting
- Procedure a batch of files
- Play and manage actions
- Add provisional actions
- Near deportment and the Actions panel
- Record tools in deportment
- Add a conditional style modify to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Piece of work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for artistic attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D console enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and catechumen 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D console settings
For Photoshop versions before than Photoshop CC, some functionality discussed in this commodity may be bachelor only if you accept Photoshop Extended. Photoshop does not have a separate Extended offer. All features in Photoshop Extended are part of Photoshop.
Frame animation workflow
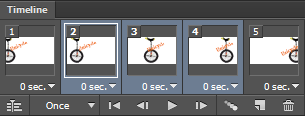
In Photoshop, you utilise the Timeline panel to create blitheness frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, use the post-obit general workflow.
If they are not already visible, open the Timeline, and Layers panels. Make sure the Timeline console is in frame animation style. In the eye of the Timeline console, click the downpointing arrow to cull Create Frame Blitheness and and so click the button next to the pointer.
Add together a layer or convert the background layer.
Considering a background layer cannot be animated, add a new layer or convert the background layer to a regular layer. Meet Convert background and layers.
Add content to your animation.
If your blitheness includes several objects that are animated independently, or if you want to alter the colour of an object or completely change the content in a frame, create the objects on split up layers.
Add a frame to the Timeline console.
Edit the layers for the selected frame.
-
Plough visibility on and off for different layers.
-
Alter the position of objects or layers to brand layer content move.
-
Change layer opacity to brand content fade in or out.
-
Modify the blending fashion of layers.
-
Add together a way to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See Unifying layer properties in animation frames.
Add more frames and edit layers as needed.
The number of frames you can create is limited only past the amount of arrangement memory available to Photoshop.
You can generate new frames with intermediate changes between two existing frames in the panel using the Tween command. This is a quick way to make an object move across the screen or to fade in or out. See Create frames using tweening.
Set frame delay and looping options.
Yous tin assign a delay time to each frame and specify looping so that the animation runs in one case, a certain number of times, or continuously. Run across Specify a delay time in frame animations and Specify looping in frame animations.
Utilise the controls in the Timeline console to play the animation as you lot create it. Then apply the Save For Web command to preview the animation in your spider web browser.
Optimize the animation for efficient download.
There are different options for saving your frame blitheness:
-
Save as an animated GIF using the Salve For Web command.
-
Save in Photoshop (PSD) format so y'all can do more work on the animation after.
-
Save as an image sequence, QuickTime movie, or every bit separate files. See also Export video files or image sequences.
Add frames to an animation
Adding frames is the first pace in creating an animation. If y'all have an image open, the Timeline console displays the image as the first frame in a new blitheness. Each frame yous add starts as a duplicate of the preceding frame. Yous then brand changes to the frame using the Layers panel.
-
Make certain the Timeline panel is in frame animation mode.
-
Click the Indistinguishable Selected Frames push button
 .
.
Select blitheness frames
Before yous tin can work with a frame, y'all must select it every bit the current frame. The contents of the current frame appear in the document window.
In the Timeline panel, the current frame is indicated past a narrow border (inside the shaded choice highlight) around the frame thumbnail. Selected frames are indicated by a shaded highlight around the frame thumbnails.
Select i animation frame
-
Do one of the following in the Timeline panel:
-
Click a frame.
-
Click the Select Next Frame button
 to select the next frame in the series every bit the electric current frame.
to select the next frame in the series every bit the electric current frame. -
Click the Select Previous Frame button
 to select the previous frame in the series equally the current frame.
to select the previous frame in the series equally the current frame. -
Click the Select Beginning Frame button
 to select the get-go frame in the serial as the electric current frame.
to select the get-go frame in the serial as the electric current frame.
-
Select multiple animation frames
-
In the Timeline console, practice one of the following:
-
To select face-to-face multiple frames, Shift-click a 2nd frame. The 2d frame and all frames between the first and 2nd are added to the pick.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Control-click (Mac Os) additional frames to add together those frames to the pick.
-
To select all frames, cull Select All Frames from the panel menu.
-
To deselect a frame in a multiframe selection, Ctrl-click (Windows) or Command-click (Mac Bone) that frame.
-
Edit animation frames
-
In the Timeline console, select ane or more than frames.
-
- To edit the content of objects in blitheness frames, utilize the Layers panel to alter the layers in the image that touch that frame.
- To modify the position of an object in an blitheness frame, select the layer containing the object in the Layers console and drag it to a new position.
You can select and change the position of multiple frames. However, if you elevate multiple discontiguous frames, the frames are placed contiguously in the new position.
- To reverse the order of animation frames, choose Reverse Frames from the console menu.
The frames y'all desire to contrary do not have to be contiguous; yous tin opposite any selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline panel carte or click the Delete icon
 , then click Yes to ostend the deletion. You tin too elevate the selected frame onto the Delete icon.
, then click Yes to ostend the deletion. You tin too elevate the selected frame onto the Delete icon.
Unify layer properties in animation frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Style) in the Layers console determine how the changes you lot brand to attributes in the agile animation frame employ to the other frames in the aforementioned layer. When a unify button is selected, that attribute is changed in all the frames in the active layer; when that push is deselected, changes use to only the active frame.
The Propagate Frame one pick in the Layers panel as well determines how the changes you make to attributes in the first frame will utilize to the other frames in the same layer. When it is selected, you tin can alter an attribute in the first frame, and all subsequent frames in the active layer volition change in relation to the commencement frame (and preserve the animation you have already created).
Unify layer properties
-
In the Timeline panel, change the attribute to ane frame.
Propagate Frame 1
-
In the Layers panel, select the Propagate Frame 1 choice.
-
In the Timeline panel, modify the attribute for the first frame.
The changed attribute is applied (in relation) to all subsequent frames in a layer.
Y'all tin can also propagate frames past Shift-selecting any consecutive grouping of frames in the layer and changing an attribute in any of the selected frames.
-
Choose Blitheness Options from the Layers panel card, and then choose one of the following:
Automatic
Displays the unify layers buttons when the Timeline panel is open.
Always Testify
Displays the unify layers buttons whether the Timeline console is open or closed.
Always Hibernate
Hides the unify layers buttons whether the Timeline panel is open or closed.
Copy frames with layer properties
To understand what happens when you copy and paste a frame, think of a frame as a duplicate version of an image with a given layer configuration. When you copy a frame, y'all copy the configurations of layers (including each layer'due south visibility setting, position, and other properties). When you paste a frame, you apply that layer configuration to the destination frame.
-
Select one or more frames y'all want to copy in the Timeline panel.
-
Choose Copy Frame(south) from the panel menu.
-
Select a destination frame or frames in the current animation or some other animation.
-
Cull Paste Frame(s) from the console carte.
-
Supplant Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When you lot paste frames between images, new layers are added to the prototype; nonetheless, only the pasted layers are visible in the destination frames (the existing layers are subconscious).
Paste Over Selection
Adds the contents of the pasted frames as new layers in the image. When you paste frames into the same image, using this selection doubles the number of layers in the image. In the destination frames, the newly pasted layers are visible, and the original layers are subconscious. In the not-destination frames, the newly pasted layers are subconscious.
Paste Before Selection or Paste Afterwards Option
Adds the copied frames before or after the destination frame. When you paste frames betwixt images, new layers are added to the image; nonetheless, only the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This option works only when pasting frames into another document. Select it when you plan to reposition the pasted layers as a unit.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to draw this process. Tweening (besides called interpolating) significantly reduces the time required to create animation effects such as fading in or fading out, or moving an element beyond a frame. You lot can edit tweened frames individually afterwards you lot create them.
You use the Tween command to automatically add or change a series of frames between two existing frames—varying the layer properties (position, opacity, or effect parameters) evenly between the new frames to create the appearance of motility. For instance, if you lot want to fade out a layer, set the opacity of the layer in the starting frame to 100%; then set the opacity of the same layer in the ending frame to 0%. When you tween between the two frames, the opacity of the layer is reduced evenly beyond the new frames.

-
To apply tweening to a specific layer, select it in the Layers panel.
-
Select a single frame or multiple contiguous frames.
-
If you select a single frame, you choose whether to tween the frame with the previous frame or the next frame.
-
If you select two face-to-face frames, new frames are added betwixt the frames.
-
If y'all select more two frames, existing frames between the first and last selected frames are contradistinct past the tweening functioning.
-
If you select the first and last frames in an blitheness, these frames are treated as contiguous, and tweened frames are added subsequently the last frame. (This tweening method is useful when the animation is set to loop multiple times.)
-
-
-
Click the Tweens button
 in the Timeline panel.
in the Timeline panel. -
Choose Tween from the panel menu.
-
-
Specify the layer or layers to exist varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies merely the currently selected layer in the selected frame or frames.
-
Specify layer properties to be varied:
Position
Varies the position of the layer's content in the new frames evenly betwixt the outset and ending frames.
Opacity
Varies the opacity of the new frames evenly between the showtime and ending frames.
Furnishings
Varies the parameter settings of layer effects evenly between the get-go and ending frames.
-
If you lot selected a single frame in step two, choose where to add frames from the Tween With carte:
Adjacent Frame
Adds frames betwixt the selected frame and the post-obit frame. This pick is non bachelor when you select the concluding frame in the Timeline panel.
First Frame
Adds frames between the last frame and outset frame. This option is available only if you select the last frame in the Timeline console.
Previous Frame
Adds frames between the selected frame and the preceding frame. This option is not available when y'all select the first frame in the Timeline panel.
Last Frame
Adds frames between the first frame and last frame. This choice is available simply if you select the beginning frame in the Timeline panel.
-
In the Frames To Add box, enter a value, or utilize the Up or Down Arrow primal to choose the number of frames. (This choice is not available if yous selected more than than two frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame command automatically adds a new layer visible in the new frame simply hidden in other frames. This pick saves time when you are creating an animation that requires you to add a new visual chemical element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline panel menu.
A cheque mark indicates that the option is turned on.
When y'all create a new layer, information technology is visible in all blitheness frames by default.
-
To testify new layers only in active frames, deselect New Layers Visible In All Frames from the Timeline panel menu.
-
To hide a layer in a specific frame, select the frame, so hide the desired layer in the Layers panel.
Specify a delay fourth dimension in frame animations
You tin can specify a delay—the time that a frame is displayed—for single frames or for multiple frames in an animation. Delay time is displayed in seconds. Fractions of a second are displayed equally decimal values. For case, i-quarter of a second is specified as .25. If you lot set a filibuster on the current frame, every frame you lot create after that will think and utilise that delay value.
-
Select one or more frames in the Timeline console.
-
Click the Delay value beneath the selected frame to view the popular‑up menu.
-
-
Choose a value from the pop‑up menu. (The last value used appears at the lesser of the menu.)
-
Choose Other, enter a value in the Prepare Frame Delay dialog box, and click OK. If you selected multiple frames, specifying a delay value for ane frame applies the value to all frames.
-
Choose a frame disposal method
The frame disposal method specifies whether to discard the current frame before displaying the side by side frame. You select a disposal method for animations that include groundwork transparency to specify whether the current frame will be visible through the transparent areas of the next frame.

A. Frame with groundwork transparency with Restore To Background optionB. Frame with background transparency with Do Not Dispose option
The Disposal Method icon indicates whether the frame is set to Do Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is set to Automatic.)
. (No icon appears when Disposal Method is set to Automatic.)
-
Select a frame or frames for which you want to choose a disposal method.
-
Right-click (Windows) or Control-click (Mac Os) the frame thumbnail to view the Disposal Method context menu.
-
Choose a disposal method:
Automatic
Determines a disposal method for the current frame automatically, discarding the electric current frame if the side by side frame contains layer transparency. For most animations, the Automatic option (default) yields the desired results.
To preserve frames that include transparency, select the Automated disposal option when you are using the Redundant Pixel Removal optimization choice.
Do Non Dispose
Preserves the electric current frame as the next frame is added to the display. The electric current frame (and preceding frames) may show through transparent areas of the next frame. Utilize a browser to meet an accurate preview of an animation using the Do Not Dispose choice.
Dispose
Discards the electric current frame from the display earlier the side by side frame is displayed. Only a unmarried frame is displayed at any time (and the current frame does not appear through the transparent areas of the next frame).
Specify looping in frame animations
You select a looping option to specify how many times the animation sequence repeats when played.
-
Click the Looping Pick Selection box at the lower-left corner of the Timeline panel.
-
Select a looping selection: Once, three Times, Forever, or Other.
-
If you selected Other, enter a value in the Set Loop Count dialog box, and click OK.
Looping options can also be set in the Save for Spider web dialog box.
Delete an entire blitheness
-
Choose Delete Blitheness from the Timeline panel bill of fare.
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
Posted by: standifermustor.blogspot.com

0 Response to "How To Animate A Still Image In Photoshop"
Post a Comment